Borrower Portal How-to Guide
An overview of Canopy's Borrower Portal, a user interface that allows borrowers to manage their loans, including reviewing account details, making payments, customizing the portal's styling, accessing plugins for a customizable user experience, and utilizing various features such as the dashboard, loan details, payments, AutoPay, and profile management.
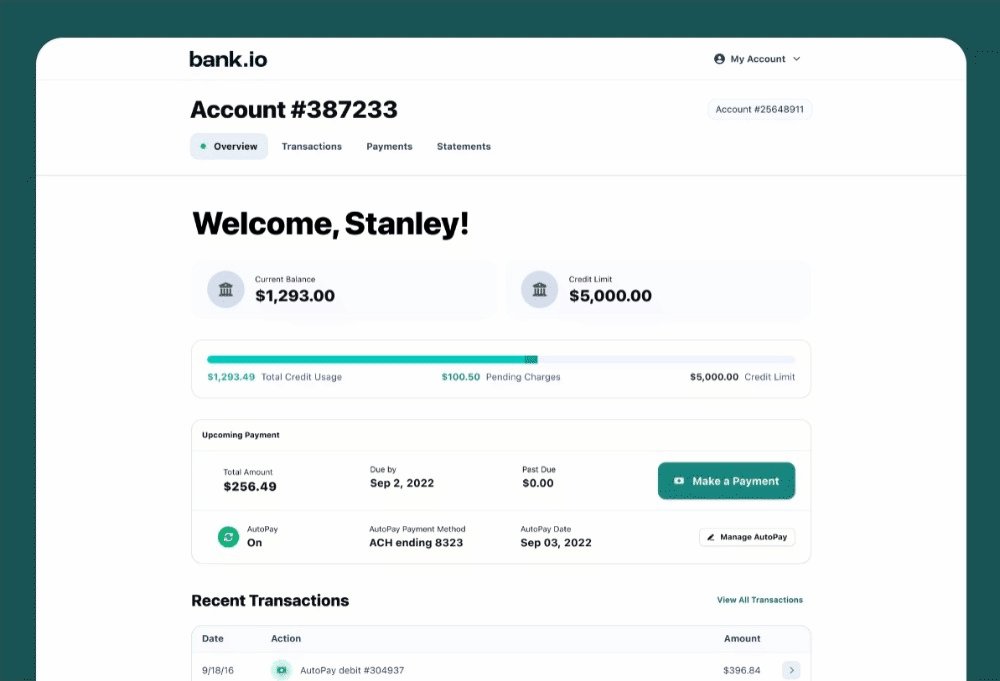
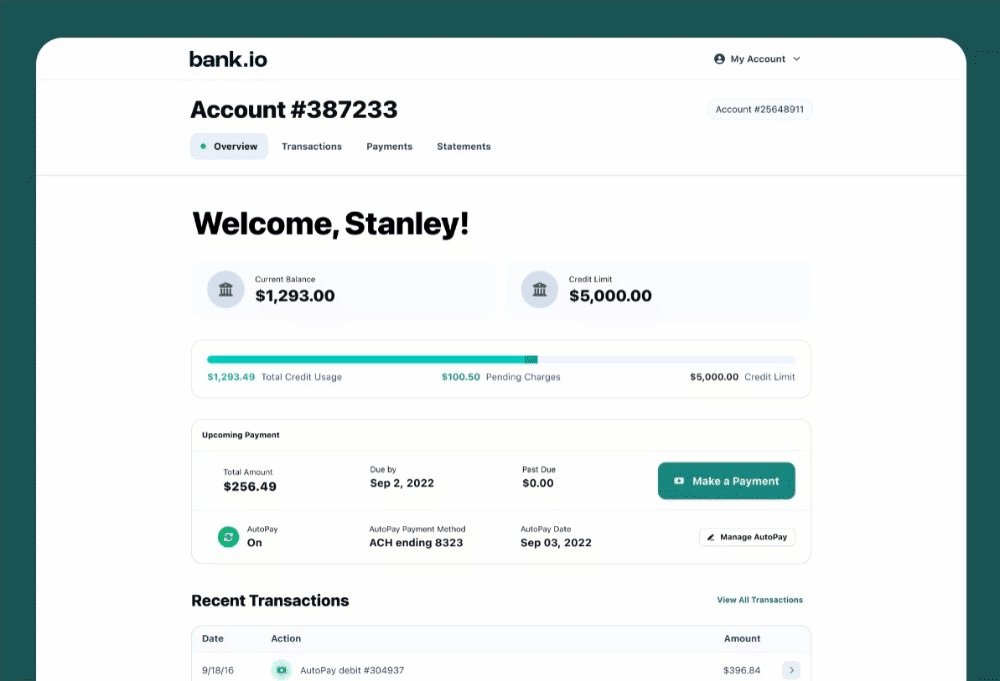
Canopy's Borrower Portal is a user interface which provides borrowers with self-service features to manage their loans. Borrowers can review account details, statements, upcoming payments, as well as making payments, managing their payment methods, autopay settings, and personal details.
Customization
Borrower Portal offers an extensive ability to customize styling, as well as to enable or disable features available to borrowers in a granular way. Configuring Borrower Portal for your business is quick and easy.

White Labeling
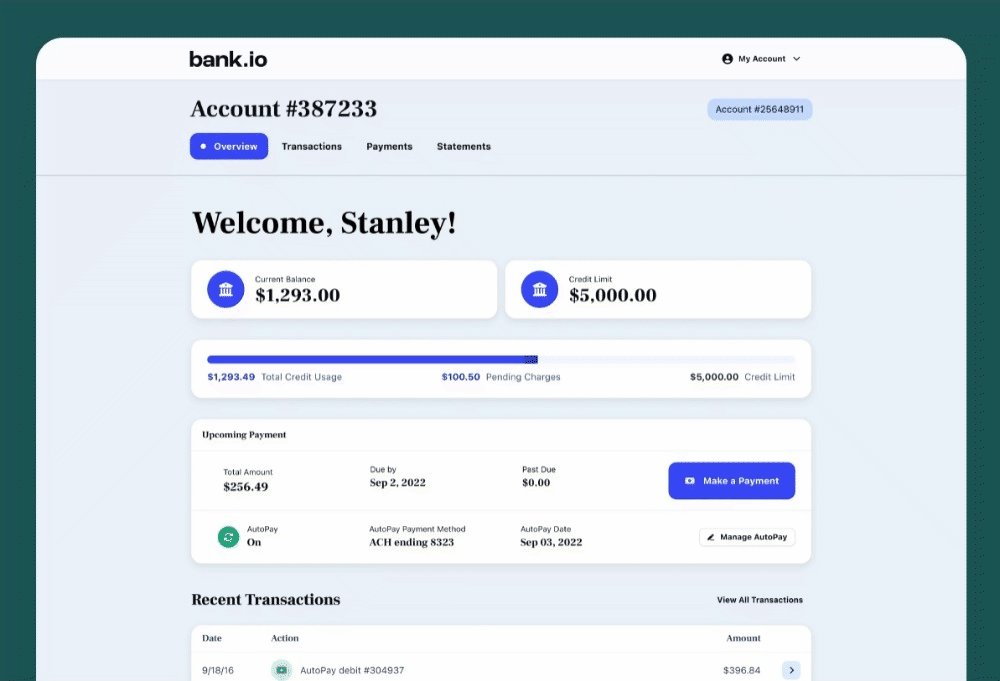
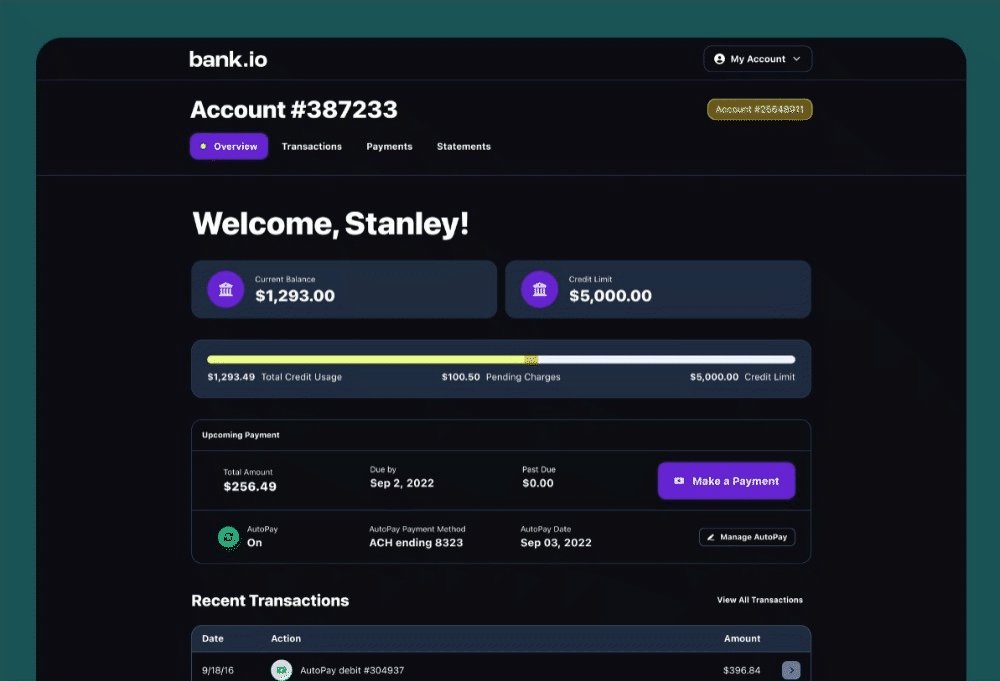
Borrower Portal is built with TailwindCSS and supports arbitrary styling as desired via use of custom CSS variables. To get start, simply provide a CSS file with custom values for variables like so:
:root{
--colors-emerald-50: #ecfdf5;
--colors-emerald-100: #d1fae5;
--colors-emerald-200: #a7f3d0;
--colors-emerald-300: #6ee7b7;
--colors-emerald-400: #34d399;
--colors-emerald-500: #10b981;
--colors-emerald-600: #059669;
--colors-emerald-700: #047857;
--colors-emerald-800: #065f46;
--colors-emerald-900: #064e3b;
}
For further details and a template with a full list and default values for all CSS variables, check out our White Labeling documentation.
Plugins
Borrower Portal plugins are a flexible UI configuration system that allows for a highly customizable user experience for different financial products and use cases. Plugins allow granular configuration of the visibility, ordering, and internationalization of nearly every UI element, such as:
- Navigation links and menu items
- Data tables, columns, and filters
- Cards in entity detail views and their fields
- Product-dependent entities such as merchants, payout entities
Plugins only need to be set up once: during onboarding, Canopy will work with you directly to configure plugins however makes most sense for your business model.
For example, if your borrowers are never expected to have more than one account each, it may make sense to disable features such as accounts_list. If your business' only financial product is revolving, you may wish to use the term Accounts rather than Loans.
No Code
Borrower Portal plugins are served as JSON files that Borrower Portal application code uses at runtime to determine what experience to present to the end-user. Because plugins are not part of the UI application bundle, changes can be deployed without the delay of traditional deploy processes.
Runtime Safety
Plugin JSON files are type-checked before deploy against the base schema for Borrower Portal, preventing syntax errors or other common mistakes from breaking production systems.
Speed of CDN
Borrower Portal plugins are served by AWS CloudFront CDN for incredible speed, reliability, and low cost, and generally only fetched once per session.
How to Access
Once a Borrower Portal instance has been provisioned for your organization by Canopy, it can be reached at the standard URL convention https://{my-environment}-uat.canopyservicing.com. You can also use our Vanity URLs API to serve Borrower Portal from any domain name your business owns.
Borrower Access
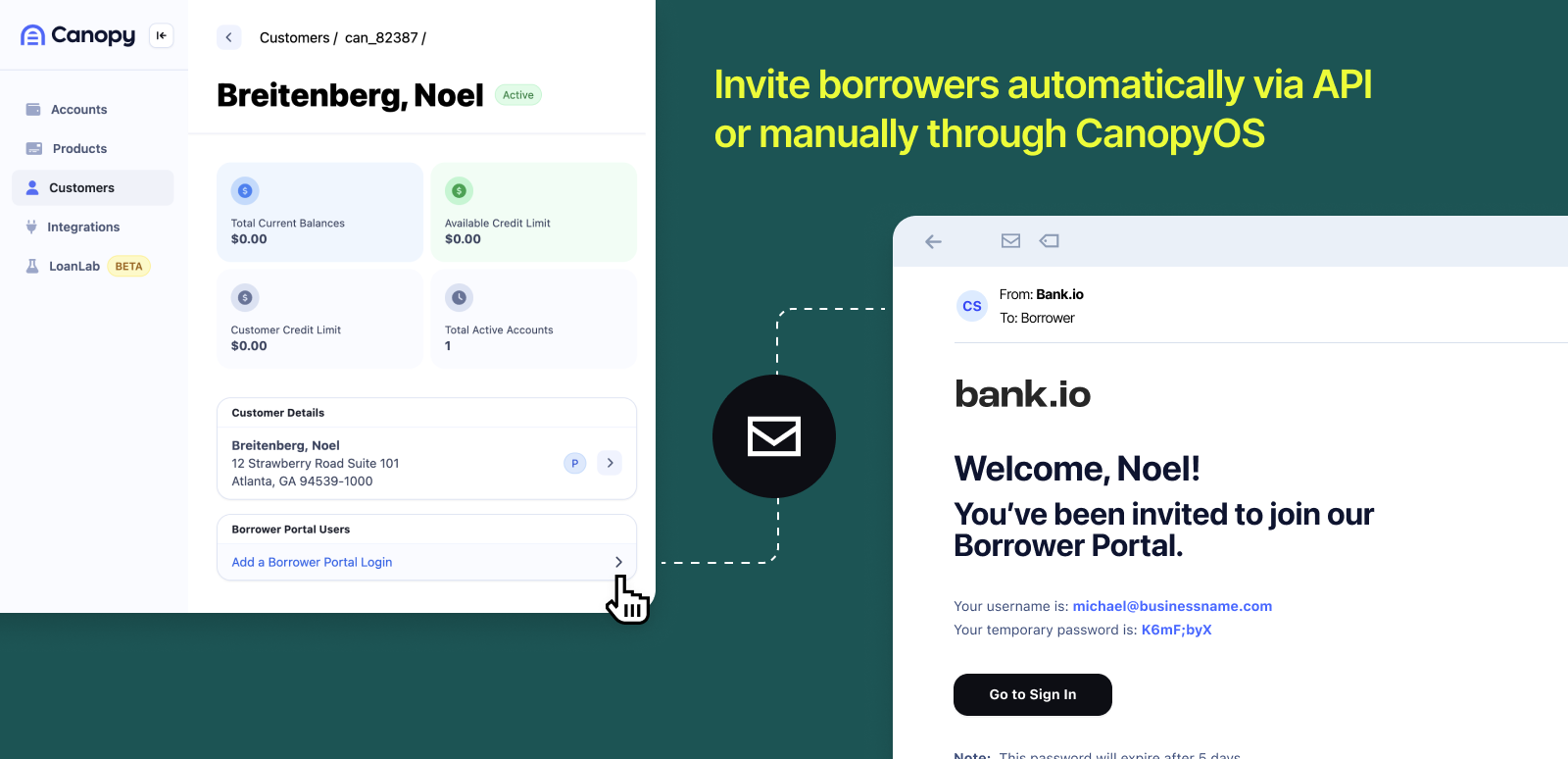
In order to access Borrower Portal, a borrower will need borrower credentials corresponding to a customer. When a Borrower Portal user is added to the system, the borrower should automatically receive an email with a link and temporary password to complete registration and gain access.
Via API
This can be pragmatically done through the API using the Invite a new API user endpoint. Open the example below for a step-by-step guide on how to set this up through the API.
Via CanopyOS
Sometimes you may need to manually invite a customer to their Borrower Portal. This can be done through a customer's detail page in CanopyOS.

Advanced White Labeling
The invitation email, too, can be white-labeled with your company branding! During onboarding, simply provide us with your logo file and brand colors, or provide a fully custom HTML email template to replace the Canopy base template.
Updated 4 months ago